Tuesday, November 22, 2016
Example How to Install Google AdMob 6 x into Android Apps
How to make money from your FREE Android App
Previously I have posted the step-by-step how-to related to AdMob SDK 4.x in your Android apps in this post http://blog.kerul.net/2011/05/installing-google-admob-into-android.html . This time is the AdMob 6.0 SDK released just recently. There’s one think I don’t like about the tutorial in the official documentation, the example only demonstrate an app with only one widget, which is the AdView widget (read here if u’d like to know what I mean https://developers.google.com/mobile-ads-sdk/docs/admob/fundamentals). Practically that doesn’t happen, coz normally we have several other widgets in the screen.
//this is the simplified versions of the codes below.
1. Download and admob sdk - in libs folder. Set path to the external library
2. admob layout
<com.google.ads.AdView
color: #008000">//schemas.android.com/apk/lib/com.google.ads"
android_id="@+id/ad"
android_layout_width="fill_parent"
android_layout_height="wrap_content"
ads_adSize="SMART_BANNER"
ads_adUnitId="738a44d913034b9f" />
3. add control in Java src
//admob widget
private AdView adView;
adView = (AdView)findViewById(R.id.ad);
adView.loadAd(new AdRequest());
4. AndroidManifext.xml - add add this activity declaration inside <application></application>
<activity android_name="com.google.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
5. AndroidManifext.xml - additional permissions
<uses-permission android_name="android.permission.INTERNET"/>
<uses-permission android_name="android.permission.ACCESS_NETWORK_STATE"/>
<meta-data android:value="true" android_name="ADMOB_ALLOW_LOCATION_FOR_ADS" />
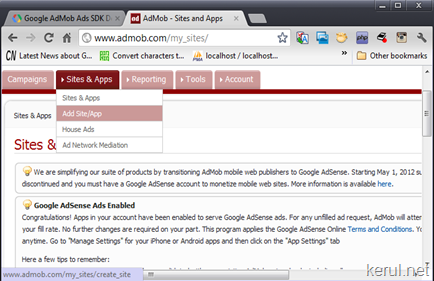
STEP 1: Register yourself as a user at http://admob.com . Login and create a site (read further at http://blog.kerul.net/2011/05/installing-google-admob-into-android.html)
If you do not have a new site, than add one.


Scroll down and fill-up your app information. Leave the Android package URL blank if you have not upload your app yet.

Opt for typical ad banner 350x50 – later we can change into smart_banner option. Change the refresh rate if you’d like to.

Check the Ad Network should you have the account for the ad provider.

Save it and you’ll get the next screen. Notice the mediation ID (or Publisher ID), this ID will be needed in the in the AdView widget later.

STEP 2: Download the AdMob SDK currently SDK 6.1.0 at https://developers.google.com/mobile-ads-sdk/download#downloadandroid

Extract the zip file downloaded and you will get a file named GoogleAdMobAdsSdk-6.1.0.jar.

You may copy the file to be pasted in the project folder later.
STEP 3: Add an External JAR (library) in the project.
In your Android project create another directory called libs in your project. Notice the name, it will be used later as the path to you additional XML scheme in the apps view. (more on creating a new Android project in Eclipse –> http://blog.kerul.net/2011/06/creating-new-android-project-in-eclipse.html)
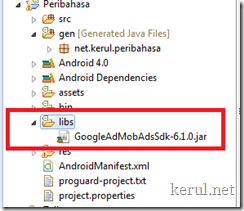
Copy GoogleAdMobAdsSdk-6.1.0.jar into libs
Create the new folder libs by right-click on your project->New->Folder. Copy the GoogleAdMobAdsSdk-6.1.0.jar into the libs folder.
Adding an additional library
Click on the project you’re currently working, hit Project->Properties on the Eclipse menu. Click on the Java build path as in the Fig 9, and hit Add External JARs button.

Locate the GoogleAdMobAdsSdk-6.1.0.jar file in the workspace/project/libs .

And you’ll see the GoogleAdMobAdsSdk-6.1.0.jar in the libs folder, as in Fig 11.

STEP 4: Additional details in the AndroidManifest.xml
Open your AndroidManifest.xml using the code editor, and add this lines to the <application> properties;
<activity android_name="com.google.ads.AdActivity"
android_configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
 Build target is not your minimum SDK. Setting this will utilise the API level 13 capabilities, without having to worry this app cannot run in lower version of the minTargetSDK .
Build target is not your minimum SDK. Setting this will utilise the API level 13 capabilities, without having to worry this app cannot run in lower version of the minTargetSDK .<uses-permission android_name="android.permission.INTERNET"/>
<uses-permission android_name="android.permission.ACCESS_NETWORK_STATE"/>
And the meta-data attributes;
<meta-data android_value="true" android_name="ADMOB_ALLOW_LOCATION_FOR_ADS" />
And the complete AndroidManifest.xml;
<?xml version="1.0" encoding="utf-8"?>
<manifest >"http://schemas.android.com/apk/res/android"
package="net.kerul.peribahasa"
android_versionCode="7"
android_versionName="1.07" >
<uses-sdk android_minSdkVersion="8" />
<application
android_icon="@drawable/icon"
android_label="@string/app_name" >
<activity
android_name=".PeribahasaActivity"
android_label="@string/app_name" >
<intent-filter>
<action android_name="android.intent.action.MAIN" />
<category android_name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android_name="com.google.ads.AdActivity"
android_configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"/>
</application>
<uses-permission android_name="android.permission.INTERNET"/>
<uses-permission android_name="android.permission.ACCESS_NETWORK_STATE"/>
<meta-data android_value="true" android_name="ADMOB_ALLOW_LOCATION_FOR_ADS" />
</manifest>
STEP 5: Adding the AdView widget in the screen
For example, your app view (screen) is the res/layout/main.xml, open this in the code editor.
Add a TableRow (optional) in the existing layout as a place to contain the AdView widget.
1: <TableRow2: android_id="@+id/tableRow2"
3: android_layout_width="match_parent"
4: android_layout_height="wrap_content" >
5: <com.google.ads.AdView 6: >"http://schemas.android.com/apk/lib/com.google.ads"7: android_id="@+id/ad"
8: android_layout_width="fill_parent"
9: android_layout_height="wrap_content"
10: ads_adSize="SMART_BANNER"
11: ads_adUnitId="738a44d913034b9f"
12: /> 13: </TableRow>***Guide:
- Put the adMob XML schema in the AdView widget. notice the path apk/lib/com.google.ads in line 6. APK is your app, LIB is the from the folder LIBS we jest created in the STEP 3 and COM.GOOGLE.ADS refering to the one of the component in the JAR file GoogleAdMobAdsSdk-6.1.0.jar .
- ads:adSize="SMART_BANNER" – in line 10 is referring to the banner size. During my testing on the tablet, this adSize is suitable because it does expand base on screen size.
- Change to your publisher ID (or Mediation ID) in line 11.
And the complete main.xml file would be;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout >="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/bg1"
android:orientation="vertical" >
<TableRow
android:id="@+id/tableRow2"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<com.google.ads.AdView
android_id="@+id/ad"
android_layout_width="fill_parent"
android_layout_height="wrap_content"
ads_adSize="SMART_BANNER"
ads_adUnitId="738a44d913034b9f"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/txtsearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textMultiLine"
android:maxLines="3"
android:minLines="1"
android:scrollbarStyle="outsideOverlay"
android:scrollbars="vertical" />
</TableRow>
<TableRow
android:id="@+id/tableRow1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnkamus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@drawable/search" />
<Button
android:id="@+id/btnsearch"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Kesan" />
<Button
android:id="@+id/btncadang"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weightAvailable link for download